界面总体介绍
App Inventor的操作界面可分为组件设计与逻辑设计。
1 App Inventor组件设计界面
App Inventor采用的是可视化的设计开发方法,在组件设计界面的正中间是工作面板,显示的主要部分是一个屏幕界面,可以拖放一些想要的组件到这个屏幕中去,就像摆放装扮App最终运行的屏幕效果图一样。
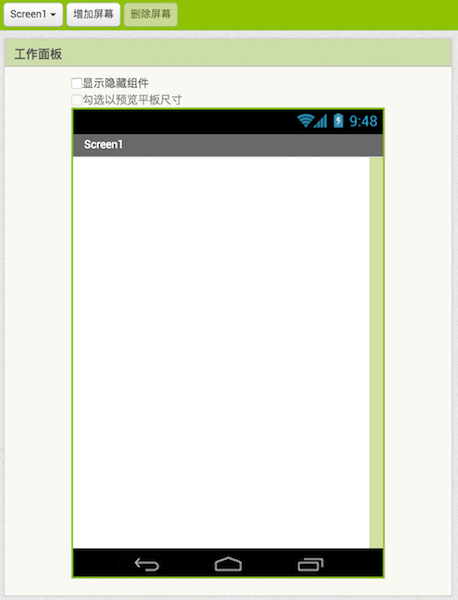
屏幕上方有3个功能按钮,分别是Screen1、增加屏幕和删除屏幕,如下图所示:
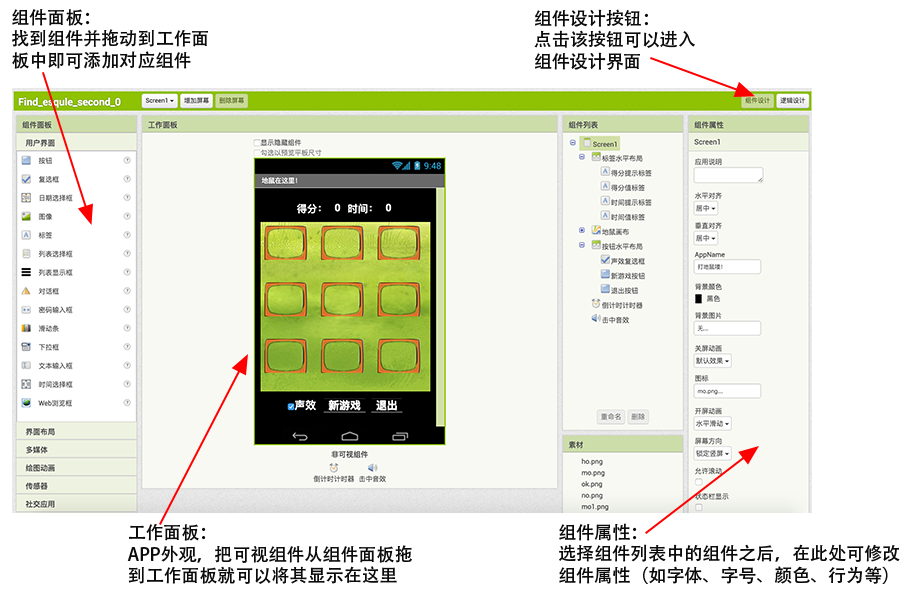
组件设计界面,可以细分为以下几块内容:
(1)组件面板
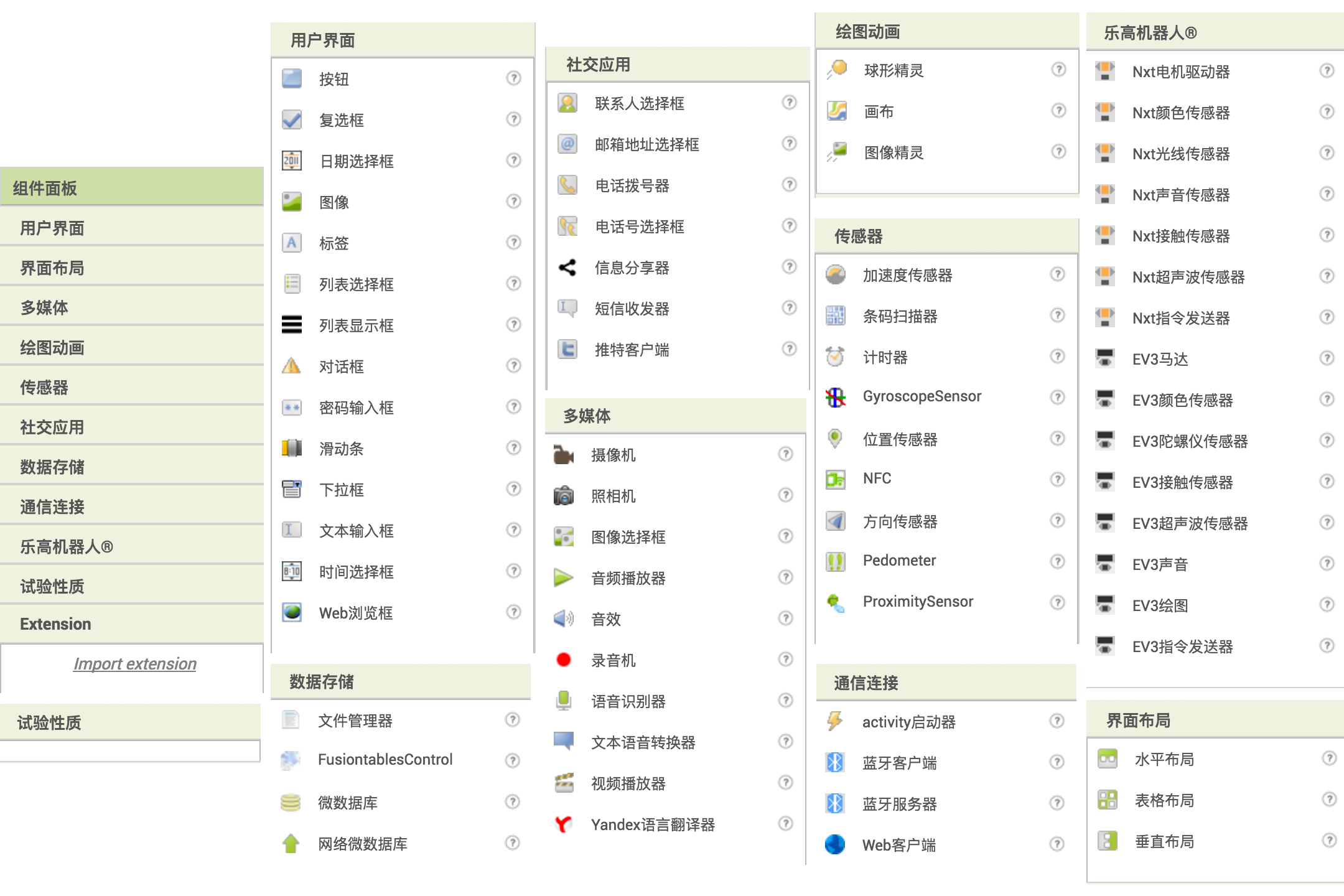
组件设计界面的左端为组件面板,可以通过拖拽把相应组件加入当前屏幕。组件面板包括了安卓应用开发所需要的大部分组件,如下图所示。其中包括了用户界面、界面布局、多媒体、绘图动画、传感器、社交应用、数据存储、通信连接、乐高机器人、实验性质(Firebase,国内服务器尚未支持)以及Extension:
(2)工作面板
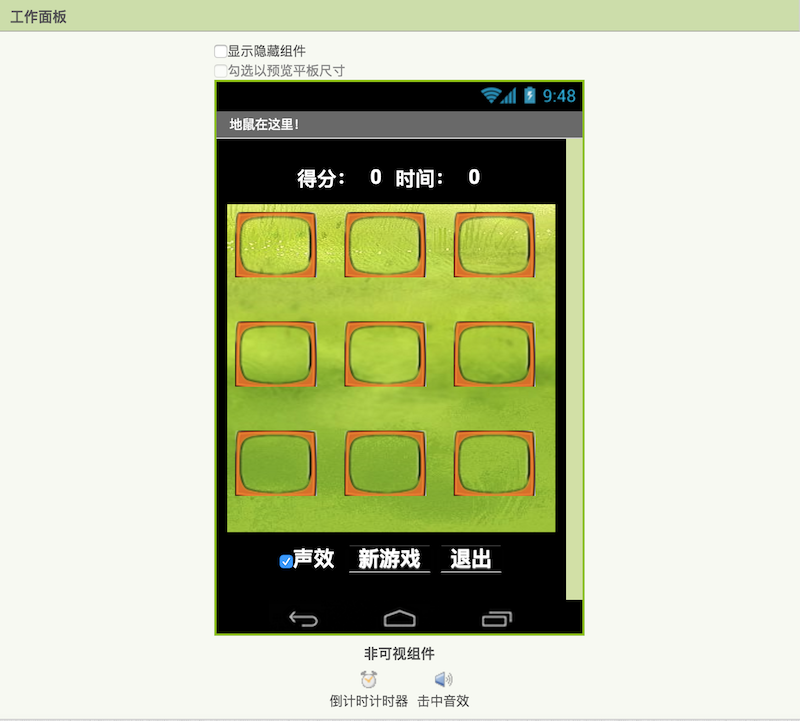
App Inventor的工作面板如下图所示,这是APP的显示界面:
工作面板右边为组件列表、组件属性以及素材列表。
(3)组件列表
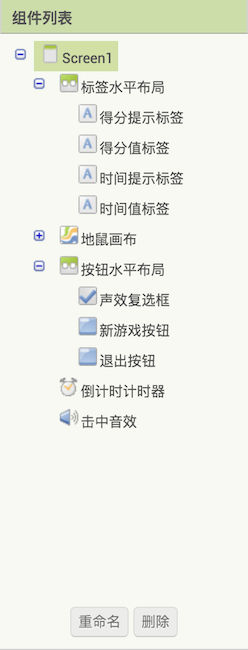
在组件列表中,将以树形结构显示当前屏幕的所有组件,如下图所示:
(4)组件属性
在组件属性中,将显示所选中的组件的所有属性,比如标题、字体、字号、行为等,如下图所示:
(5)素材列表
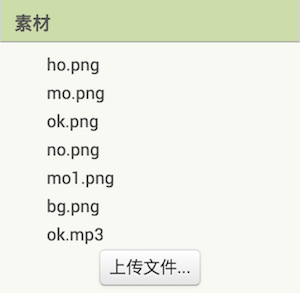
在App Inventor的素材列表中,将显示所有已经添加的图像、视频和音频文件等,如下图所示:
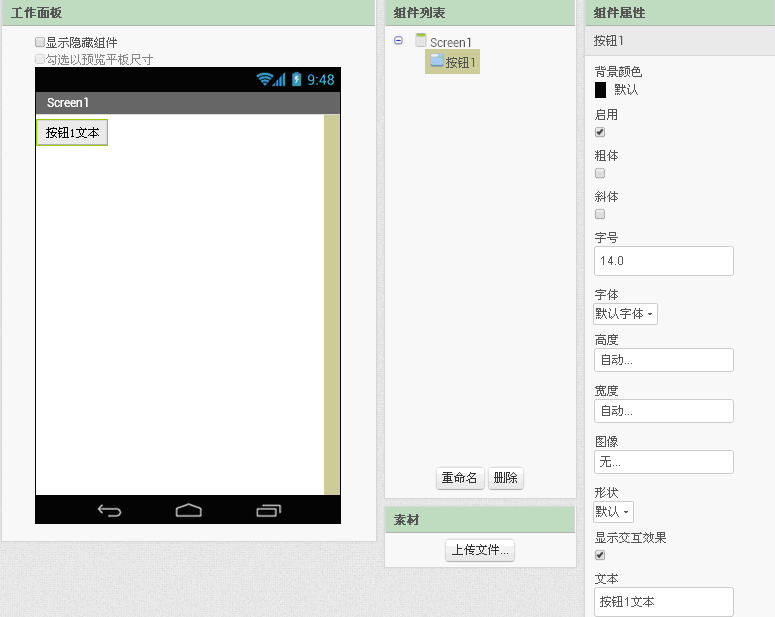
当你往当前屏幕中拖放了某些组件后,这些组件会显示在组件列表中。例如在Screen1中拖放了一个按钮组件后,显示效果如下图所示。在“工作面板”或者“组件列表”中选中任意组件会出现其对应属性。在下图中,当选中的当前组件是按钮1时,组件属性显示的就是有关按钮1的所有详细属性值。
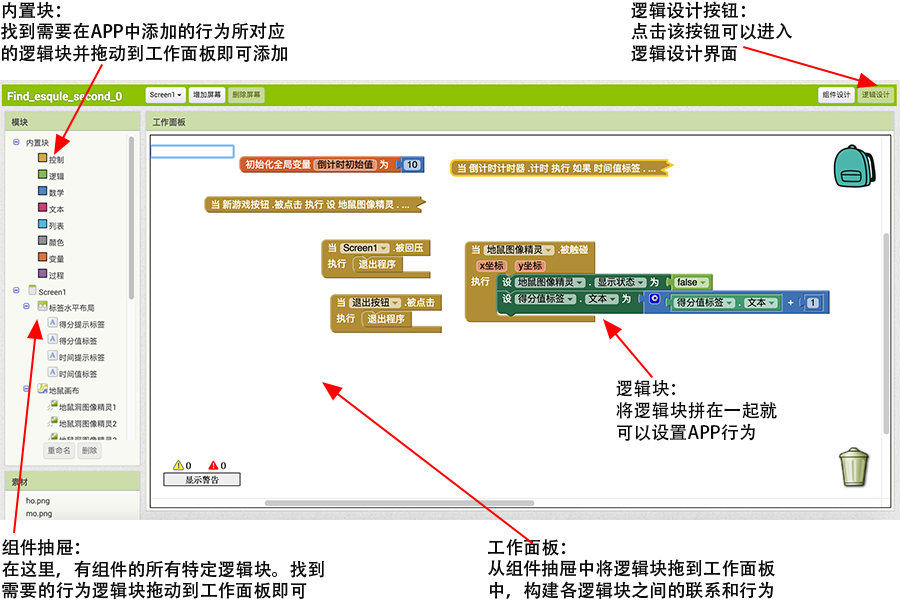
2 App Inventor逻辑设计界面
如下图所示,在左侧模块面板中选择某个组件对象所关联的逻辑块(或者称之为积木块),通过拖拽进中间的工作面板中进行拼接。每个积木块代表特定的程序设计代码,例如点击,摇晃,翻转,比较、定义等。工作面板的左下角显示的是当前项目中出现的错误或者警告个数,右上方是一个书包,这个可以实现多个屏幕之间的代码复制,右下方是一个垃圾桶,可以通过把不要的积木块放进去,从而实现删除功能。左侧栏最下方为素材栏,用于直接上传素材文件。
逻辑设计界面,可以细分为以下几块内容:
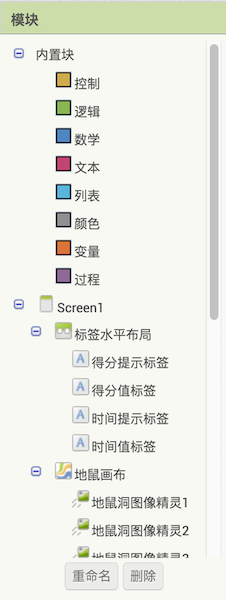
(1)模块面板
逻辑设计界面中的模块面板(如下图所示),包括了安卓应用开发所需要的所有逻辑块,可细分为内置块和组件抽屉:
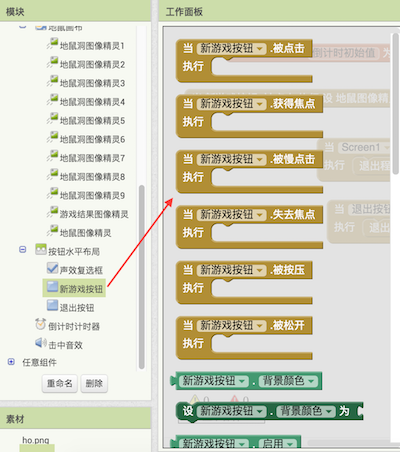
当点击某一个组件之后,将在模块面板的右侧出现该组件对应的所有逻辑块,如下图所示:
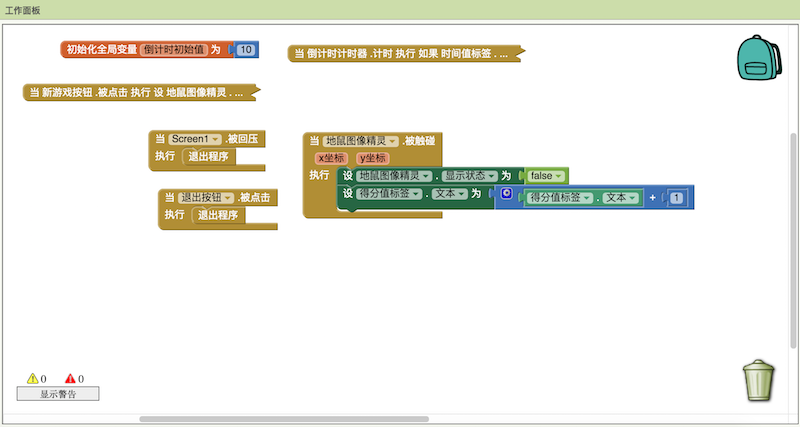
(2)工作面板
逻辑设计界面中的工作面板如下图所示,在模块内找到需要在APP中添加的行为所对应的程序块并拖动到工作面板,然后通过拼图的方式实现APP的完整逻辑程序实现:
(3)素材列表
逻辑设计界面中仍设置了素材列表,如下图所示,显示了所有已经添加的图像、视频和音频文件等,通过将素材文件的名字填写进入工作面板中的逻辑块相应位置实现程序块对素材的访问: